I am sure that you, like me, are hoping that you can use your C# code as the backend to your HTML5 Metro applications. For instance, I need to use the Meetup API that I am developing in a metro application that I am planning. I don't want to rewrite all of that in JavaScript.
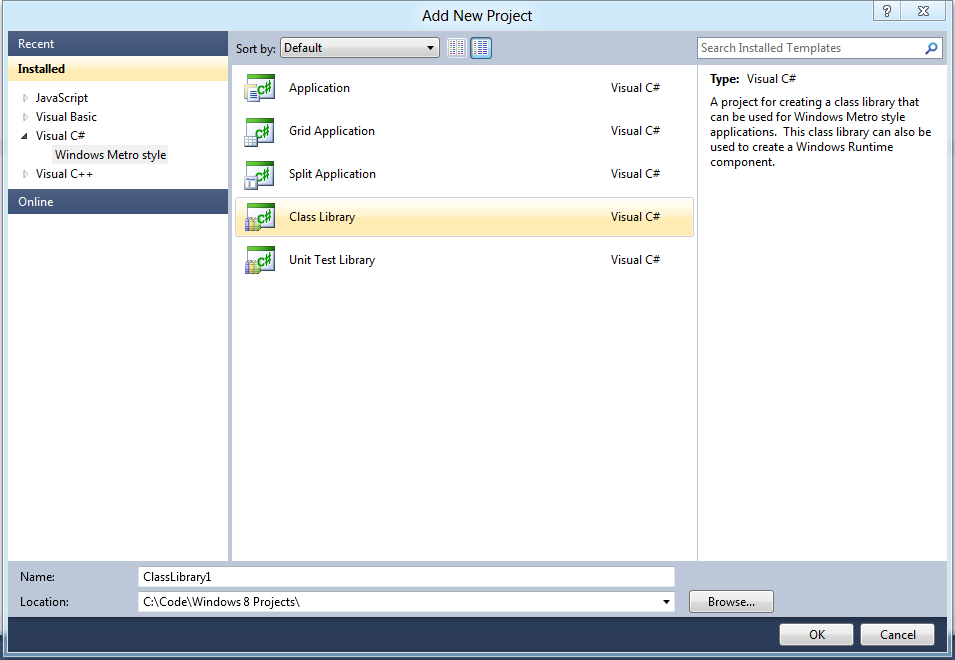
In the solution that needs the C# class, right click on the solution in Solution Explorer and select Add New Project. I used new rather than trying to import one becasue the import facility is a little buggy in Visual Studio 2011. Click on Visual C# and then select Class Library as shown in Figure 1.

Figure 1- Add a class library
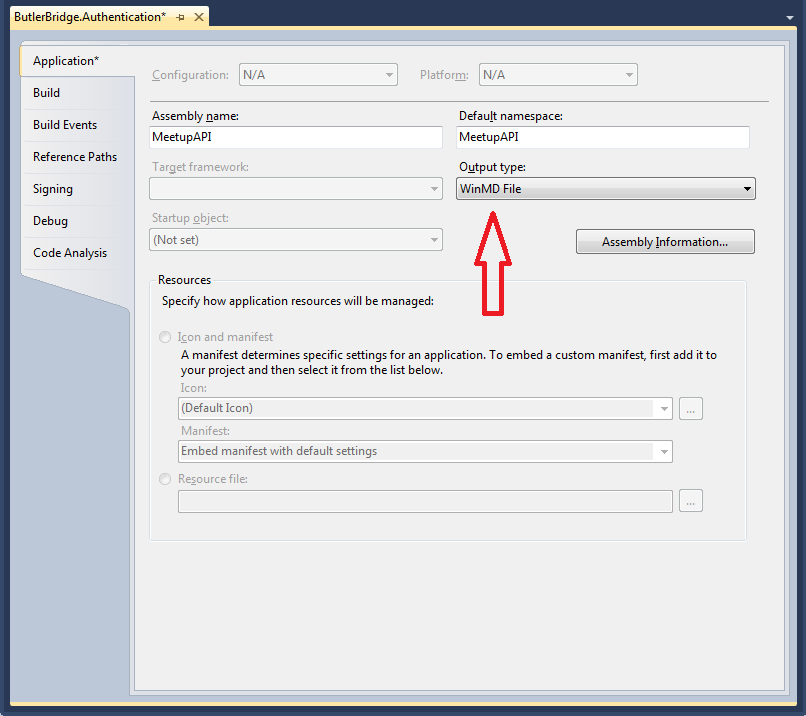
Once the project is added , you need to make two changed before you can reference it in your HTML5 application. First, the output type of the assembly needs to be set to WinMD File, as shown in Figure 2. You can change this in the Properties.

Second, you need to seal the class. You can do that in the code for the class, using the sealed declaration, like this:
public sealed class WebService
{
public string BaseUri { get; set; }
}
Note that implementation inheritance isn't alloweed in Metro applications, so you need to head back to the 90s to get your polymorphism working, sorry!